- 이 글은 https://wiki.openstreetmap.org/wiki/Ko:Taginfo/Taglists를 참고해서 작성했습니다.
먼저 다음과 같이 jQuery와 taglists.js를 웹 페이지에 포함(include)하세요.
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="https://taginfo.openstreetmap.org/js/taglists.js"></script>※ jquery를 포함할 때는 위 코드를 그대로 사용해도 좋지만, jquery 공식 홈페이지에서 최신 버전을 확인한 후 해당 버전에 알맞는 URL을 포함하는 것이 좋습니다.
그러고 나서 표를 삽입할 부분에 다음과 같이 div 요소를 추가하세요.
<div class="taglist"
data-taginfo-taglist-tags="highway=motorway,trunk,primary,secondary,tertiary">
</div>태그를 나열할 때는 키1=값1a,값1b,...,키2=값2a,값2b,...와 같은 방법을 사용합니다. 여기서는
- highway=motorway
- highway=trunk
- highway=primary
- highway=secondary
- highway=tertiary
를 나열하는 목록을 만들어 보겠습니다.
기본적으로 표의 언어는 영어입니다. 언어를 한국어로 바꾸고 싶다면 다음과 같이 data-taginfo-taglist-options에 "lang": "ko"를 전달하면 됩니다.
<div class="taglist"
data-taginfo-taglist-tags="highway=motorway,trunk,primary,secondary,tertiary"
data-taginfo-taglist-options='{"lang": "ko"}'>
</div>여기에 더해 오픈스트리트맵에서 태그가 사용된 횟수까지 표에 나타내고 싶다면 다음과 같이 "with_count": true를 덧붙입니다.
<div class="taglist"
data-taginfo-taglist-tags="highway=motorway,trunk,primary,secondary,tertiary"
data-taginfo-taglist-options='{"lang": "ko", "with_count": true}'>
</div>더 많은 옵션은 상술한 Ko:Taginfo/Taglists 문서를 참고하세요.
이제 convert_to_taglist 함수를 호출해 표를 생성합니다.
<script type="text/javascript">
jQuery(document).ready(function() {
taginfo_taglist.convert_to_taglist('.taglist');
});
</script>

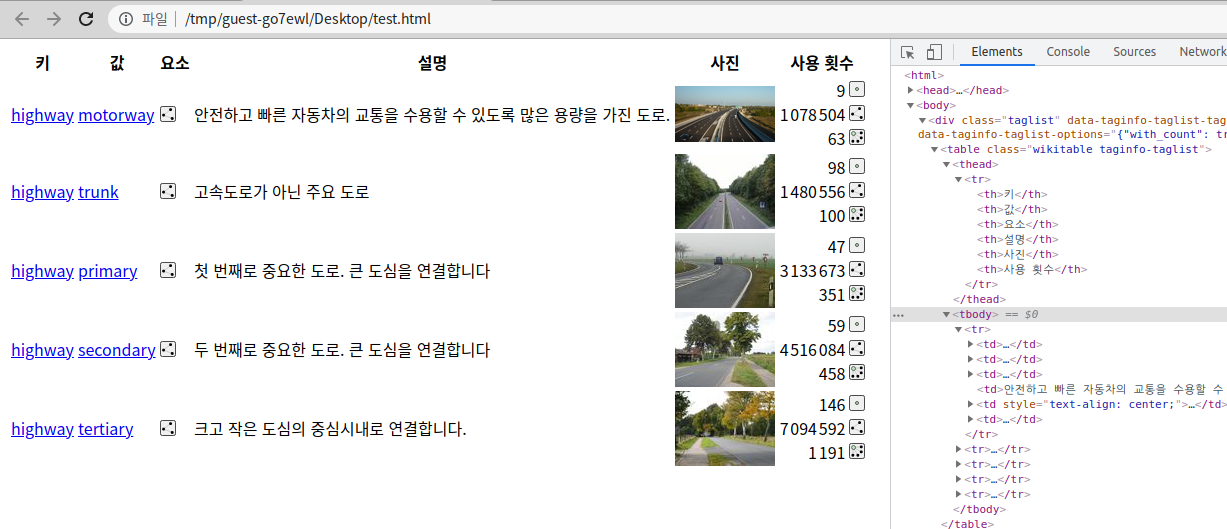
함수가 호출되면 작성한 div 요소 안에 표(table)가 생깁니다. 키와 값에 달린 링크는 오픈스트리트맵 위키 문서로 이어집니다.
위 스크린샷에서도 볼 수 있듯 생성된 table 요소에는 taginfo-taglist 클래스가 포함되어 있습니다. 이를 활용해 CSS로 표의 스타일을 자유자재로 바꿀 수 있습니다.
직접 시험해 보고 싶으신 분들은 아래 코드를 메모장에 붙여넣고 html 확장자로 저장한 후 웹 브라우저로 열어 보세요.
<html>
<meta charset="utf-8">
<head>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="https://taginfo.openstreetmap.org/js/taglists.js"></script>
</head>
<body>
<div class="taglist"
data-taginfo-taglist-tags="highway=motorway,trunk,primary,secondary,tertiary"
data-taginfo-taglist-options='{"with_count": true, "lang": "ko"}'>
</div>
<script type="text/javascript">
jQuery(document).ready(function() {
taginfo_taglist.convert_to_taglist('.taglist');
});
</script>
</body>
</html>이 기능은 taginfo의 API 호출을 이용합니다. 자세한 정보는 https://taginfo.openstreetmap.org/taginfo/apidoc#api_4_tags_list 또는 https://taginfo.osm.kr/taginfo/apidoc#api_4_tags_list(대한민국 전용 taginfo 인스턴스)를 참고하세요.
※ 여기서 taginfo.openstreetmap.org 대신 다른 taginfo 인스턴스의 주소를 넣어도 (대부분) 문제 없이 작동합니다. 예를 들어 https://taginfo.openstreetmap.org/js/taglists.js 대신 https://taginfo.osm.kr/js/taglists.js를 포함(include)할 수도 있습니다. 표가 처음으로 생성되는 속도가 다소 느리니(0.5초 정도) 접속 속도에 따라 원하는 서버를 골라서 사용할 수 있겠습니다.
'오픈스트리트맵(OpenStreetMap) > 오픈스트리트맵' 카테고리의 다른 글
| 포켓몬 고의 재유행과 오픈스트리트맵 (0) | 2022.09.13 |
|---|---|
| 오픈스트리트맵 기여자가 아일랜드 고대 유적을 발견 (0) | 2022.05.12 |
| 2022.03.24. - 광주 광산구 하남2지구 건물 추가 등 (0) | 2022.03.24 |
| 2022.01.12. - 광주 서구 상무지구 건물 및 주차장 추가 (1) | 2022.01.12 |
| 2022.01.10. - 광주 서구 덕흥동 마을 건물 추가 (0) | 2022.01.10 |